4.1 จงอธิบายข้อแตกต่างระหว่างโปรแกรม mouseevents และโปรแกรม mouseevents2
4.2 อธิบายโปรแกรม mouseevents2
โปรแกรม mouseevents2 เป็นการทำโปรแกรมแบบ bean แบบใช้ class Info เพื่อเป็นการอธิบาย class ที่เป็นในรูปแบบขอbean เช่น
MouseReceiver2 มีclassที่อธิบายการทำงานของ bean คือ MouseReceiver2BeanInfo
โดยจะต้องมีรูปแบบในการตั้งชื่อคือ ชื่อclass Beanตามด้วยคำว่าBeanInfo
บทความที่ได้รับความนิยม
-
Factory Method คือ อะไร เป็น ดีไซน์แพตเทิร์น อีกแบบนึงที่ใช้ สร้างอ็อบเจกต์ของคลาส ชนิดหนึ่งๆ Factory Method ในความหมายโดยทั่วไปคือ...
-
สวัสดีค่า! วันนี้เราจะมาพูดถึงเรื่อง design pattern กันนะค่ะ ว่ามันคืออะไรในการพัฒนาโปรแกรม และแน่นอนเราจะเขียนโปรแกรมโดยใช้ des...
-
Howdy! คราวนี้เรื่องราวที่เราสนใจก็ยังอยู่ที่ JavaBeans ค่ะ ไฟล์ .jar ที่ได้ใช้ Beanbox ครั้งที่แล้ว จะนำมาใช้ด้วยในครั้งนี้ เ...
-
เพื่อนคนไหนที่เขียนโปรแกรมแล้วปวดตา ปวดใจกับ code ที่มากมาย เวิ่นเว้อ NetBeans จะทำให้การเขียนโปรแกรมของเพื่อนๆง่ายขึ้นอีกมากโ...
วันศุกร์ที่ 8 กรกฎาคม พ.ศ. 2554
การเปรียบข้อแตกต่างของโปรแกรมและการอธิบายโปรแกรม
วันศุกร์ที่ 1 กรกฎาคม พ.ศ. 2554
JavaBeans ใน Netbeans
Howdy! คราวนี้เรื่องราวที่เราสนใจก็ยังอยู่ที่ JavaBeans ค่ะ ไฟล์ .jar ที่ได้ใช้ Beanbox ครั้งที่แล้ว จะนำมาใช้ด้วยในครั้งนี้ เราจะใช้ netbean เขียนโปรแกรมที่แสดงการนับ โดยจะนับทุกๆ 1 วินาที และทำงานดังนี้
- เมื่อกดปุ่ม Start จะเริ่มนับ
- เมื่อกดปุ่ม Stop จะหยุดที่วินาทีนั้น
- เมื่อกดปุ่ม Reset จะตั้งค่าเริ่มใหม่เป็น 0
Components ที่จะเพิ่มมี 2 beans ดังนี้
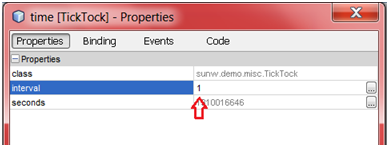
Click ขวาที่ time ใน inspector -> ที่ Properties ใน interval ในหน้าต่างให้เปลี่ยนค่าจาก 5 เป็น 1 เพื่อให้ time property เปลี่ยนทุก 1 วินาที
Start, Stop & Reset
JFrame Form
สร้าง Java Project ที่ยังไม่มี class ใดๆและสร้าง class ที่มี JFrame Form โดย click ขวาที่ <default package> แล้วเลือก New -> JFrame Form…
Adding Java Beans
ที่ Palette click ขวา แล้วเลือก Palette Manager…
เพิ่มโดยเลือก Add from JAR… -> เลือก file .jar -> เลือก components ที่จะเพิ่ม -> เลือก Palette Categories
Palette Categories จะเลือกเป็น Beans ทุกครั้ง
Components ที่จะเพิ่มมี 2 beans ดังนี้
- Counter bean ใน Counter.jar ใช้การนับและแสดงจำนวนที่นับ
- TickTock bean ใน misc.jar ที่โหลดมาได้จาก …… ใช้เป็นนาฬิกา
Connecting Counter &TickTock bean
ลาก Counter bean และ TickTock bean มาวางใน form
เพื่อนๆจะไม่เห็น TickTock bean ใน form แต่จะเช็คได้จาก Inspector ด้านมุมซ้ายล่าง เพื่อนๆจะเปลี่ยนชื่อตัวแปรได้ที่ส่วนนี้ เราตั้งชื่อ Counter bean เป็น counter และ TickTock bean เป็น time ดังภาพ
ปุ่ม Connection Mode ใช้ในการเชื่อมการติดต่อ เมื่อกดปุ่ม connection mode แล้วเลือก object ที่สร้างเหตุการณ์และ object ที่รับเหตุการณ์ เช่น ถ้าเราต้องการติดต่อ A กับ B โดย A จะเป็นผู้สร้างเหตุการณ์ และ B สนใจเหตุการณ์ที่เกิดขึ้น (B จะได้รับการแจ้งเตือนเมื่อ A)
เมื่อจะให้ counter ดูเหตุการณ์ของ time เราทำอย่างนี้ค่ะ Click connection mode -> เลือก time -> เลือก counter เมื่อหน้าต่าง Connection Wizard ปรากฏขึ้น ขั้นแรกให้เลือก Event ที่ time สร้างก่อน ตามด้วย method ที่ใช้ในการจัดการ event นั้นตามรูป
เมื่อจะให้ counter ดูเหตุการณ์ของ time เราทำอย่างนี้ค่ะ Click connection mode -> เลือก time -> เลือก counter เมื่อหน้าต่าง Connection Wizard ปรากฏขึ้น ขั้นแรกให้เลือก Event ที่ time สร้างก่อน ตามด้วย method ที่ใช้ในการจัดการ event นั้นตามรูป
Click Next>
ขั้นต่อมาให้เลือก operation ที่จะทำเมื่อ event ที่เลือกไว้เกิดขึ้น เราจะให้เรียก method ชื่อ increment() ตามรูปด้านล่าง
เสร็จแล้วเมื่อกด Finished netbean จะสร้าง code ให้เราโดยอัตโนมัติ
Click ขวาที่ time ใน inspector -> ที่ Properties ใน interval ในหน้าต่างให้เปลี่ยนค่าจาก 5 เป็น 1 เพื่อให้ time property เปลี่ยนทุก 1 วินาที
Start, Stop & Reset
ต่อไปให้ลาก button ใหม่มา 3 button ตั้งชื่อว่า Start , Stop และ Reset
ใช้ Connection mode เชื่อม button ทั้ง 3 กับ counter โดยสำหรับทุกปุ่ม method ที่ใช้จัดการคือ actionPerformed()
-ระหว่าง Start button กับ counter
Operation ที่จะทำเมื่อ event ที่เลือกไว้เกิดขึ้น ( Specific Target Opertion) คือเรียก method start()
-ระหว่าง Stop button กับ counter
Operation ที่จะทำเมื่อ event ที่เลือกไว้เกิดขึ้น ( Specific Target Opertion) คือเรียก method stop()
-ระหว่าง Reset button กับ counter
Operation ที่จะทำเมื่อ event ที่เลือกไว้เกิดขึ้น ( Specific Target Opertion) คือเรียก method reset()
เรียบร้อยแล้ว code ทั้งหมดที่ netBean สร้างให้จะเป็นตามนี้
เมื่อรันโปรแกรมจะเริ่มนับเลยนะค่ะ แต่ถ้าเพื่อนๆ ไม่อยากให้โปรแกรมนับ จนกว่าจะกดปุ่ม start ก็เติม code ที่ MyForm() constructor อย่างนี้เลยค่ะ
Beanbox
สวัสดีค่ะ $_$
คราวนี้เราลองมารู้จักกับ "การพัฒนาโปรแกรมโดยใช้ Beanbox" กันน่ะค่ะ
ก่อนอื่น เราต้องทำการดาวน์โหลดโปรแกรมกันก่อน
http://sites.google.com/site/kmitlcomponentthai/home/relataed-links
อ่ะ ๆ !! ดาวน์โหลดทั้ง BDK และ nmake น่ะค่ะ
สำหรับ ผู้ที่ติดตั้ง jdk 1.4 ขึ้นไปเอาไว้ ต้องทำการแก้ไข BDK หลังจากติดตั้ง โดยแก้ไขที่
beans\demo\sunw\demo\buttons ที่ไฟล์ ExplicitBenaInfo.java
EventSetDescriptor push = new EventSetDescriptor(beanClass,
# และสร้าง Jar file ด้วยคำสั่ง
# เริ่มด้วยการโหลดไฟล์ .jar จากที่เราได้สร้างไว้เข้ามา
# Click ที่ TickTok แล้วมาลากวางที่พื้นที่ว่างๆ แล้วเปลี่ยนค่า interval เป็น 1 ค่ะ
คราวนี้เราลองมารู้จักกับ "การพัฒนาโปรแกรมโดยใช้ Beanbox" กันน่ะค่ะ
ก่อนอื่น เราต้องทำการดาวน์โหลดโปรแกรมกันก่อน
http://sites.google.com/site/kmitlcomponentthai/home/relataed-links
อ่ะ ๆ !! ดาวน์โหลดทั้ง BDK และ nmake น่ะค่ะ
สำหรับ ผู้ที่ติดตั้ง jdk 1.4 ขึ้นไปเอาไว้ ต้องทำการแก้ไข BDK หลังจากติดตั้ง โดยแก้ไขที่
beans\demo\sunw\demo\buttons ที่ไฟล์ ExplicitBenaInfo.java
EventSetDescriptor push = new EventSetDescriptor(beanClass,
"actionPerformed", //แก้ตรงนี้
java.awt.event.ActionListener.class,
"actionPerformed"); แก้เป็น
"action", //แก้แล้ว
java.awt.event.ActionListener.class,
"actionPerformed");
และทำการ extract ไฟล์ nmake ไปไว้ที่ bean\demo หลังจากนั้น double click ที่ NMAKE และ nmake15 (ที่ได้ extract ไฟล์ไว้) เท่านี้ก็เริ่มต้นการใช้งานได้แล้วล่ะค่ะ
มาสร้าง Jar file กันก่อน
จากโปรแกรม ที่ใช้นะค่ะ->>
# เมื่อผู้ใช้กดปุ่ม START couter จะเพิ่มขึ้นทีละ 1 ทุกๆ 1 วินาที
# เมื่อผู้ใช้กดปุ่ม STOP ก็จะหยุด
# และถ้ากดปุ่ม RESET จะ reset ค่าให้เป็น 0
package counter;
import java.awt.*;
public class Counter extends Canvas {
private final static int XPAD = 10;
private final static int YPAD = 10;
private int count;
private boolean operate;
public Counter() {
count = 0;
operate = true;
}
public void reset() {
count = 0;
repaint();
}
public void start( ) {
operate = true;
}
public void stop() {
operate = false;
}
public synchronized void increment() {
if(operate) {
++count;
adjustSize();
repaint();
}
}
public void setFont(Font font) {
super.setFont(font);
adjustSize();
}
public Dimension getPreferredSize() {
Graphics g = getGraphics();
FontMetrics fm = g.getFontMetrics();
int w = fm.stringWidth("" + count) + 2 * XPAD;
int h = fm.getHeight() + 2 * YPAD;
return new Dimension(w, h);
}
private void adjustSize() {
Dimension d = getPreferredSize();
setSize(d.width, d.height);
Component parent = getParent();
if(parent != null) {
parent.invalidate();
parent.doLayout();
}
}
public void paint(Graphics g) {
Dimension d = getSize();
FontMetrics fm = g.getFontMetrics();
int x = (d.width - fm.stringWidth("" + count))/2;
int y = (d.height + fm.getMaxAscent() -
fm.getMaxDescent())/2;
g.drawString("" + count, x, y);
g.drawRect(0, 0, d.width - 1, d.height - 1);
}
}
# save โปรแกรมข้างบนเป็นชื่อ Counter.java และทำการสร้าง manifest file และ save ชื่อ Counter.mf โดยมีรายละเอียดดังนี้ Main-Class: counter.Counter
Name: counter/Counter.class
Java-Bean: True
§ # Compile file Counter.java ด้วยคำสั่ง
# หลังจากนั้นเราก็จะได้ Jar file มาไว้ใช้แล้วล่ะค่ะ
เรามาเริ่มใช้ Beanbox กันดู
1.
# จากนั้นจะปรากฏ Counter ขึ้นมาให้เห็น # Click ที่ Counter เพื่อมาลากสร้างในพื้นที่ว่างๆ ได้เลย
# จากนั้นก็มาสร้างปุ่มกันเลยค่ะ โดย click ที่ ExplicitButton แล้วลากสร้างปุ่ม( เปลี่ยนชื่อปุ่มได้ที่ช่อง label ค่ะ) สร้างออกมาทั้ง 3 ปุ่ม คือ START, STOP, RESET
# สร้าง action ให้ปุ่ม START โดย click ที่ปุ่ม START ก่อน แล้วเลือก Edit -> Events -> button push -> actionPerformed
# จะปรากฏ เส้นสีแดงขึ้น ให้ลากโยงไปยังกล่อง Counter
# จากนั้นจะปรากฏ EventTargetDialog ขึ้นมา เพื่อทำการเลือก target method ให้เลือกที่ start -> OK
# ทำซ้ำตามข้อ 4 กับปุ่ม STOP และ RESET
# เลือกที่ Edit -> Events -> propertyChange -> propertyChange
# จะปรากฏ เส้นสีแดงขึ้น ให้ลากโยงไปยังกล่อง Counter
# จากนั้นจะปรากฎ EventTargetDialog ขึ้นมา เพื่อทำการเลือก target method ให้เลือกที่ increment -> OK
สมัครสมาชิก:
ความคิดเห็น (Atom)